前回はスマートフォンサイトを作るときのポイントについて紹介しました。自社のウェブサイトをスマートフォン対応させたいと検討している方は開発環境をあらかじめ用意する必要があります。特別なツールなどは必要ないですが、最低限準備しておきたい開発環境をお伝えします。
スマートフォンサイトを公開するためのサーバー

スマートフォン向けウェブサイトを構築するにあたって、当然ではありますが、公開するためにデータをアップロードして保管する際に使用するサーバーを用意する必要があります。
サーバーは、ご自身で構築しても良いのですが、高度な知識が必要なる他、自宅やオフィスなどで24時間安定的に稼働させる必要があることから、保守など多くの手間が発生します。手間とコストを省くためにもレンタルサーバーを利用することが多いです。
レンタルサーバーは共有サーバーと専用サーバーの2種類があります。共有サーバーは、1台のサーバーに複数のユーザーが共有して利用しており、安価に利用できるメリットがありますが制限があり自由度は低いと言えます。一方で、専用サーバーは1台のサーバーを専有して利用できるため自由度が高いメリットがあります。しかしながら、その分コストは割高になってしまいます。
情報サイトなど情報発信を目的にスマートフォンサイトを作る場合は共有サーバーで十分でしょう。一方、ネットショップなど実際に集客を行い多くのトラフィックを必要とする場合は、より多くのトラフィックにも対応可能な専用サーバーがおすすめです。
レンタルサーバー業者として代表的なのは「さくらインターネット」や「カゴヤ・ジャパン」、「エックスサーバー」などがあります。一方、ビジネスで利用したい場合は大塚商会の「アルファメール」やNTTグループの「NTTヒズリング」、KDDIグループの「CPI」などがおすすめです。
HTML5とCSS3で記述・編集するためのテキストエディタ

スマートフォン向けのウェブサイトを作るには、特別な言語やツールは必要ありません。iPhone3G以降に発売されているスマートフォンは、HTML5とCSS3の最新の記述方法に対応しています。そのため、パソコン向けウェブサイトで利用してきた既存のHTMLやCSSの知識があれば、スマートフォンサイトの構築も難しくはありません。
そのため、「秀丸」や「サクラエディタ」などのテキストエディタがあれば、HTMLやCSSの記述・編集がやりやすくなります。また、昔使っていたホームページ作成ソフトでも作成することは可能です。
一方で、あまりHTMLやCSSの知識が無い方や簡単な記述はできるが高度な記述には自信が無い方は、「jQuery Mobile」や「Bootstrap」などのスマートフォン向けに最適化したモバイル向けのフレームワークを利用して構築すると、簡単に誰でも使いやすいスマートフォンサイトを作ることができます。
また、WordPressなどのCSMを活用し、あらかじめスマートフォンに対応したテーマなどをダウンロードして作るのも良いでしょう。
ファイルをサーバーにアップロードするためFTPソフト

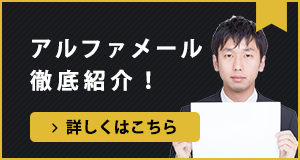
スマートフォンサイトを作成するにあたり、記述したHTMLやCSSファイルをサーバーにアップロードする際に必要となる「FTPソフト」をあらかじめパソコンにインストールしておきます。
「FTP」とは、2016年5月17日の記事で記載したとおり、「File Transfer Protocol」の略で、ファイルをサーバーに転送する際の通信規約です。ご自身がお使いのパソコンからサーバーにファイルをアップロードしたりダウンロードする際には、この通信規約に基いてファイルが転送されます。
この通信規約でファイル転送を可能にしたソフトが「FTPソフト」で、代表的なのが「FFFTP」や「WinSCP」、「FileZila」があります。それぞれのFTPソフトの違いや比較については、2016年5月20日に記載した「FTPソフト「FFFTP」と「WinSCP」、「FileZila」を徹底比較」で記載しておりますので、合わせてご覧ください。
PCで確認可能なモバイルシミュレーター
スマートフォン用のウェブサイトを作成した後は、実機で正常に表示されるかどうか確認する必要があります。しかしながら、ウェブサイトを公開した後は、様々な端末からアクセスされます。そのため、より多くの端末で確認するのが確実ですが、1人で多くの端末を保有して確認するのは現実的ではありません。そこで、パソコンで実機に近い環境で確認ができるシミュレーターを使うことをおすすめします。
シミュレーターは、別途お手持ちのパソコンにダウンロードしてインストールする作業が必要になりますが、iOSはMacを持っていれば、Apple DeveloperのサイトよりiOS SDKをダウンロードするとiOSのシミュレーターが利用できます。Androidの場合は、WindowsとMacOS向けに開発ツールを提供しています。
しかしながら、ウェブサイトの表示確認のために開発ツールをダウンロードするのは、不要ななツールなどでパソコンの容量を費やしてしまうことや動作が重く効率的に作業ができないデメリットがあります。そこで、ウェブブラウザであるGoogle Chromeの開発オプションを利用することでスマートフォンサイトの確認が可能です。