この記事では、大塚商会のアルファメールプレミアのCMSの特徴・料金・スマホでの利用方法・利用手順を紹介します。
1.大塚商会 アルファメールプレミア ホームページ作成機能の紹介
CMS機能の特徴
大きな特徴としては、
・ページテンプレートやページ編集機能を使って、簡単にWebサイトの作成や更新が可能。
・ページごとに編集者を設定し、更新作業を効率的に行うことが可能。
・PCで閲覧できるWebサイトとは別に、スマートフォン向けのページ開設も可能。
が挙げられます。
スマホでの利用について
現状、スマホでCMS機能は利用できませんが、アルファメールプレミアのメール機能はスマホで利用できます。
設定方法は公式サイトに詳しいので、こちらをご参照ください。
・iPhone iOS 9.x メールの初期設定
・Android 5.x/6.x メールの初期設定
・Android 4.4 メールの初期設定
料金について
使う容量によって、容量は異なります。
容量はメール・ホームページ合わせて50GBと100GBから選べます。
| 容量 | 初期費用 | 月額費用 |
| 50GB | 5,000円(税別) | 3,800円(税別) |
| 100GB | 5,000円(税別) | 6,800円(税別) |
まずは14日間の無料体験を試してみましょう。
お申し込みはこちら
2.利用までの手順
まずは申し込みましょう。
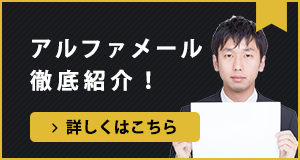
申し込んで環境準備が整うとご案内のメールが届きます。そこからログイン画面に進みログインしましょう。

「Web機能」から「Webサイト作成」を選ぶことでいよいよHP制作の開始です。
3.HPの作成と編集
では、実際にやっていきましょう。
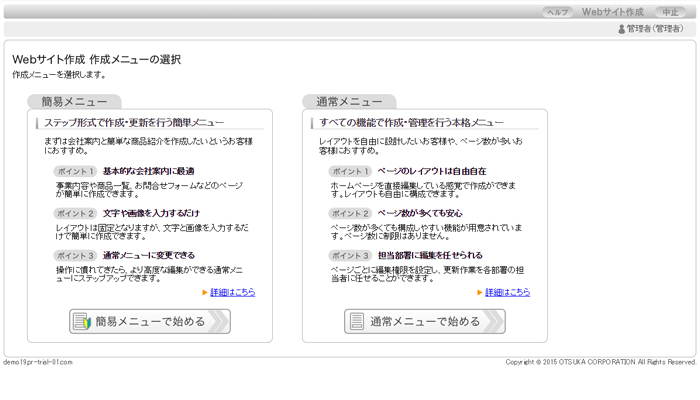
「Webサイト作成」に進み、確認事項を確認して次に進むと下のウィンドウがでてきます。

ここで簡易メニューと通常メニューが選べます。
今回はCMSの機能をお伝えするために通常メニューでサイトを作成していきます。
実際のページ編集まではステップ形式で進んでいきますので簡単にページ作成が出来ます。
では、ステップを順に見ていきましょう。
3-1.デザインの選択
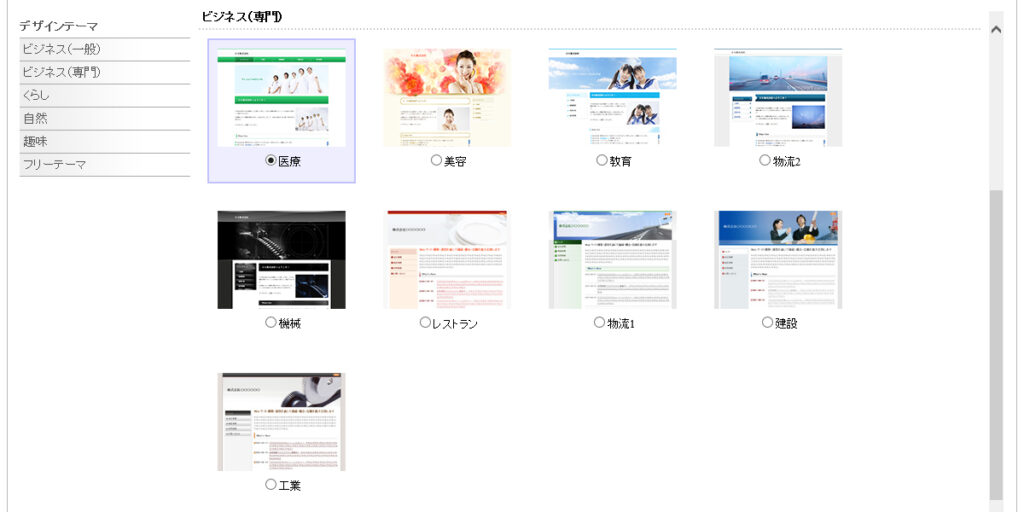
最初はデザインとフォントを選択します。
デザインテーマから合ったものを選択しチェックボタンを押して選択。
今回はビジネス(専門)から医療を選んでみました。

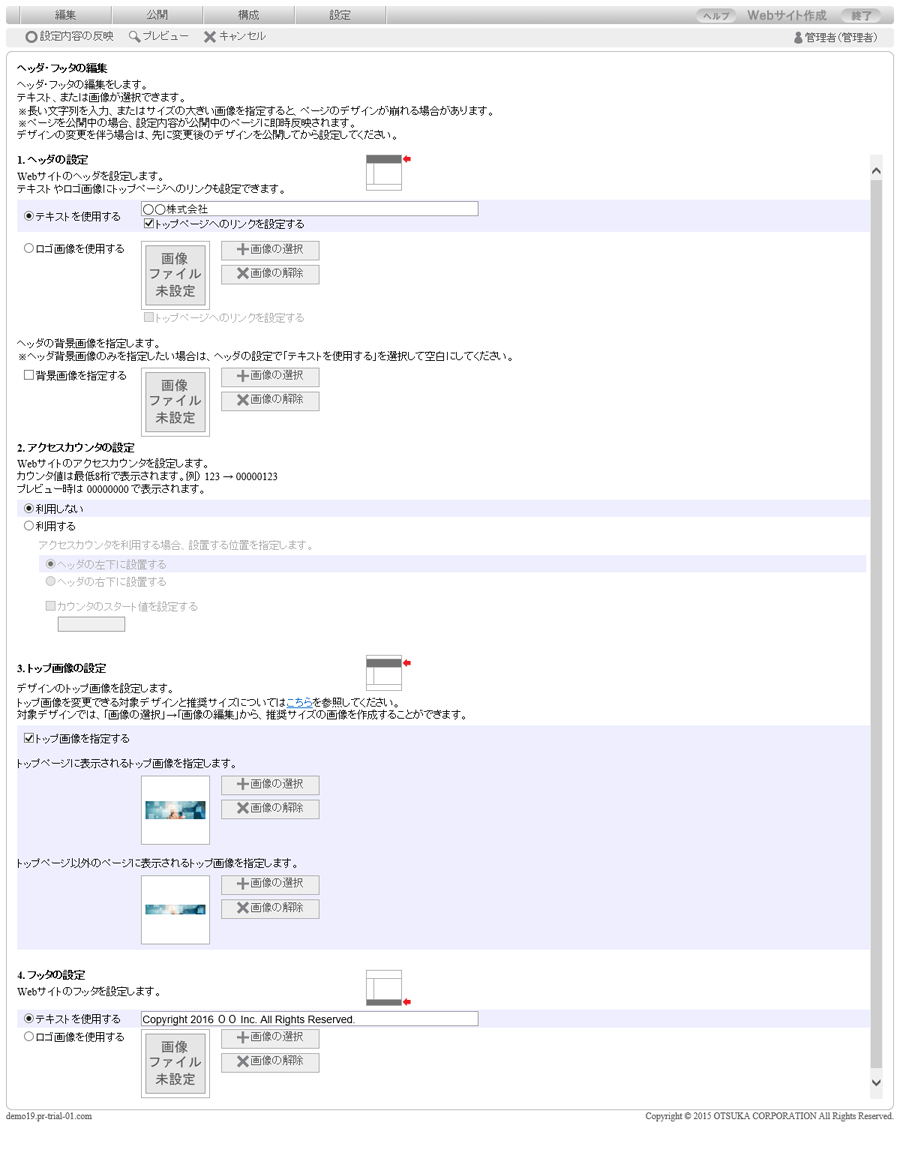
3-2.ヘッダ・フッタの設定
続いてヘッダ・フッタの設定をしていきます。
この段階では文字入力しか出来ませんが、全ての基本設定が完了した後に、以下の様な画面に切り替わって画像の挿入等が可能になります。

3-3.ページ・メニュー構成の設定
次に、ページとメニューの構成を設定して行きます。

“ページの追加”で新しくページを追加できます。用途に合わせたページを選んで挿入できます。
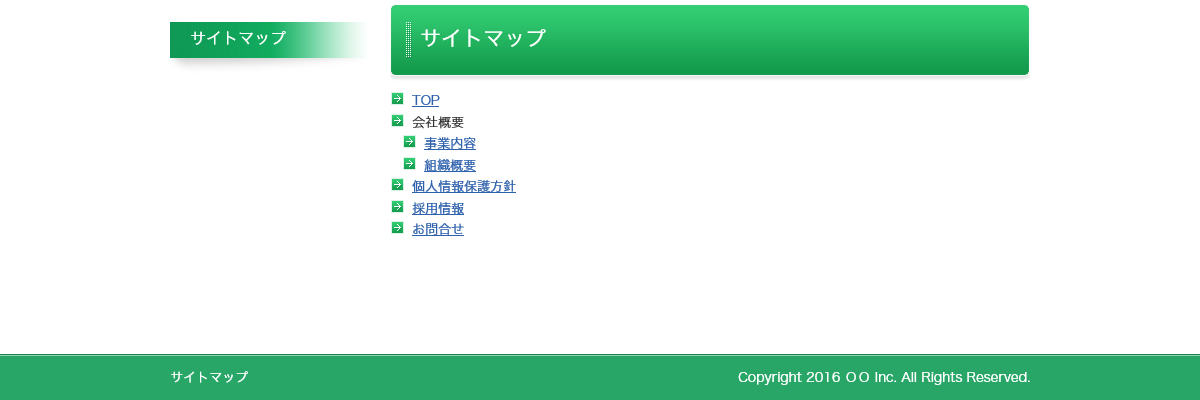
“親メニューの追加”でメニューを階層化出来ます。メニューを階層化すると実際のサイトではこんな感じで表示されます。

さて、ここまでの設定が完了したら基本設定が終わったことになり、
内容確認を求められます。
ざっと内容を確認したら”完了”をクリックしましょう。この後再びログインしたすぐのメニュー画面に戻ってしまったら、再び”Webサイト作成”に進むと今度は編集画面に移行します。
3-4.ページの編集
さて、ここから本格的にページの編集をしていきます。
まず編集画面に移行すると、次のような画面が出てくると思います。

この状態から、編集したいページにチェックマークを入れて”ページの編集”に進むと
ページ編集画面に移行します。では早速色々と設定してみましょう。
3-4-1.書式設定を変更してみよう
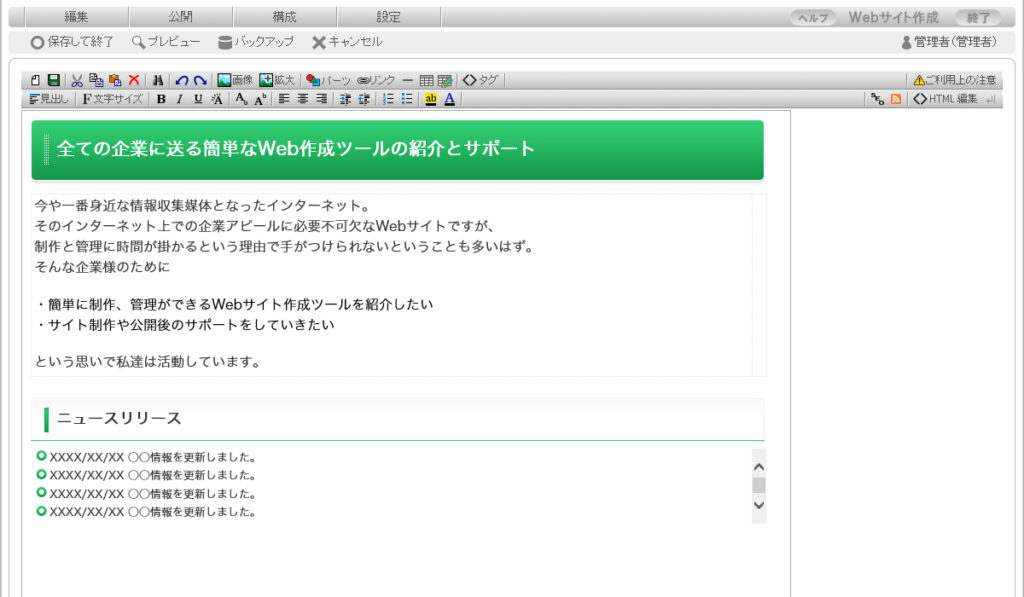
では、書式を変更してみましょう。まずは文章をザックリと置いてみます。
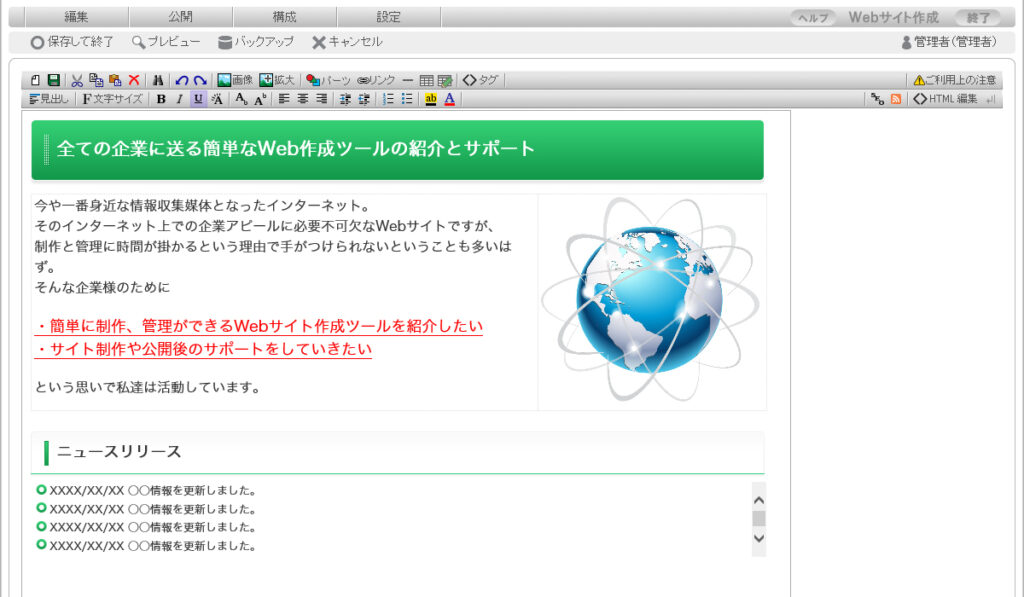
ここから、目立たせたい部分を大きくして文字の色を変えていきます。
ついでに下線も付けてみましょう。
今回変更する部分は、
・簡単に制作、管理が出来るWebサイト作成ツールを紹介したい
・サイト制作や公開後のサポートをしていきたい

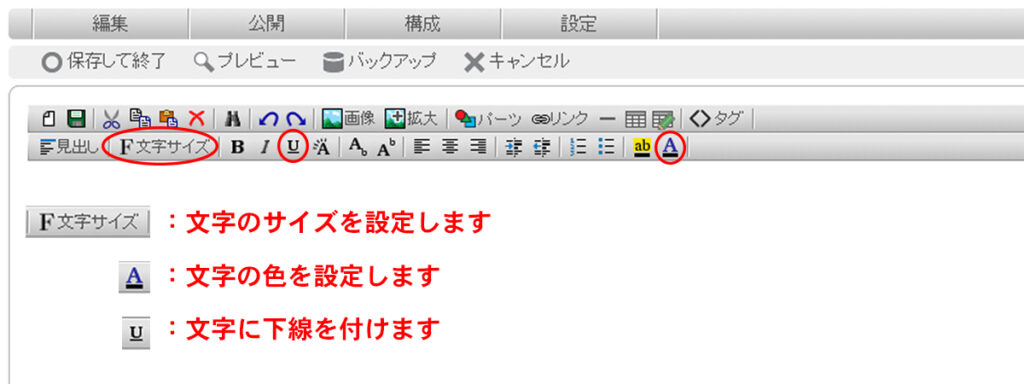
という部分です。では、変更するのに使用する部分を見ていきます。

今回使用する部分はこの通りです。では今回は、
・文字サイズを5
・文字の色を赤
・下線をつける
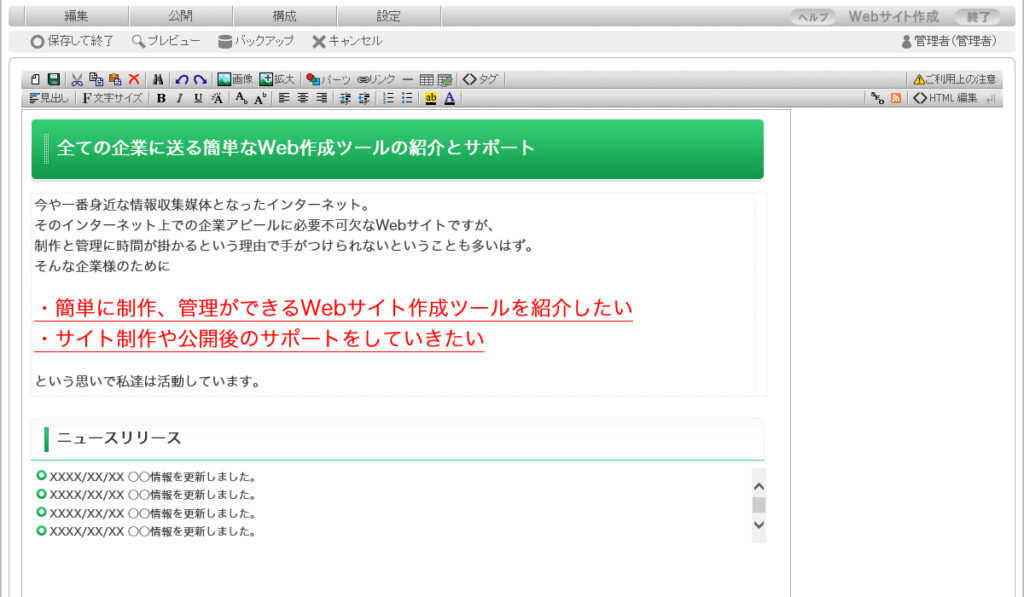
としてみましょう。してみた結果がこうなります。

どうでしょうか?凄く目立つようになったと思います。
このような感じで重要な所は文字の大きさと色を変えると効果的です。
3-4-2.画像を挿入してみよう
文字の変更ができたので次は画像を挿入してみましょう。

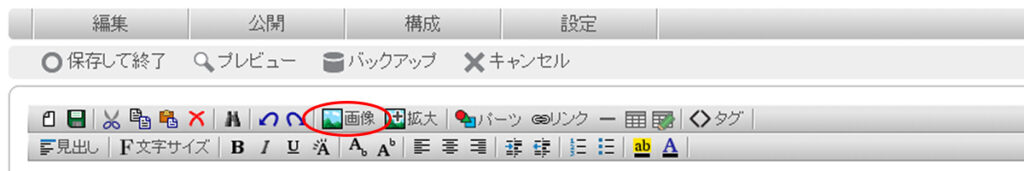
赤丸で囲んだアイコンが画像挿入をするアイコンです。
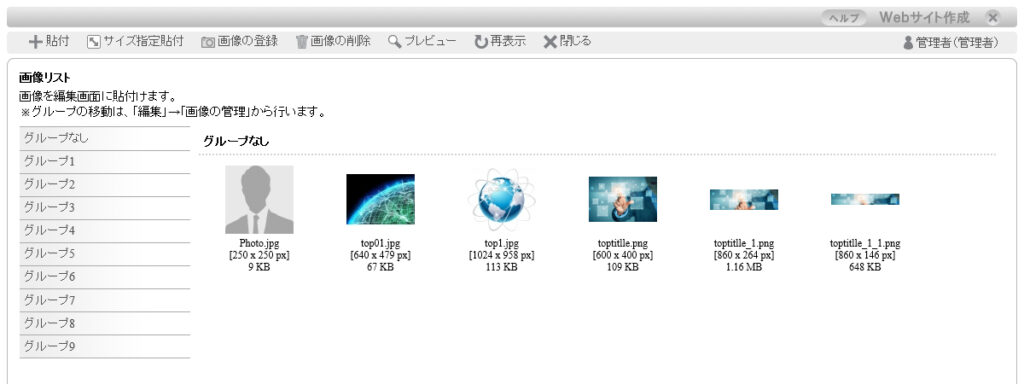
画像を挿入したい場所にカーソルを合わせて画像のアイコンを選ぶと次のような画面が出てきます。

ここで画像を登録、選択、貼付の順に操作していくことで画像が挿入できます。
順を追って見ていきましょう。
画像の登録
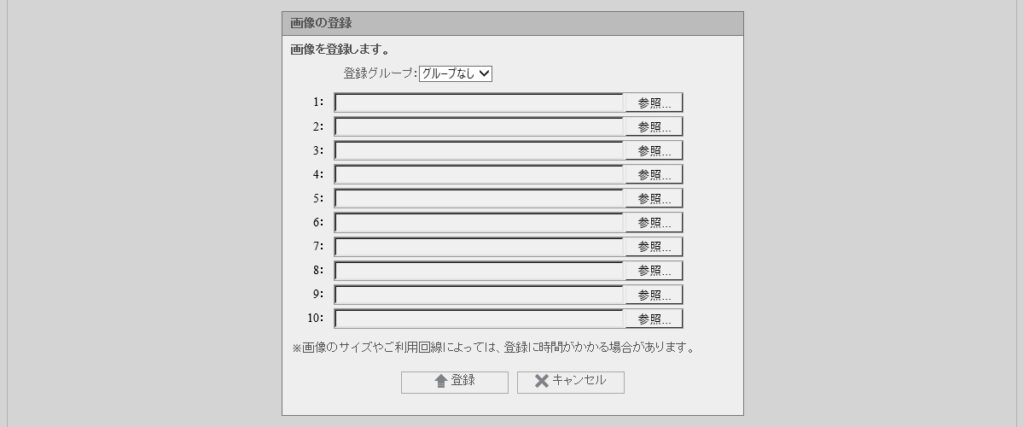
まずは画像の登録をします。
登録をしていないと挿入できないので注意して下さい。
今回はtop01.jpgと同じ画像をもう一回登録します。画像の登録を選んでみましょう。

するとこのような画面が出てきますので参照を選択し、画像を選んで”登録”を選びましょう。

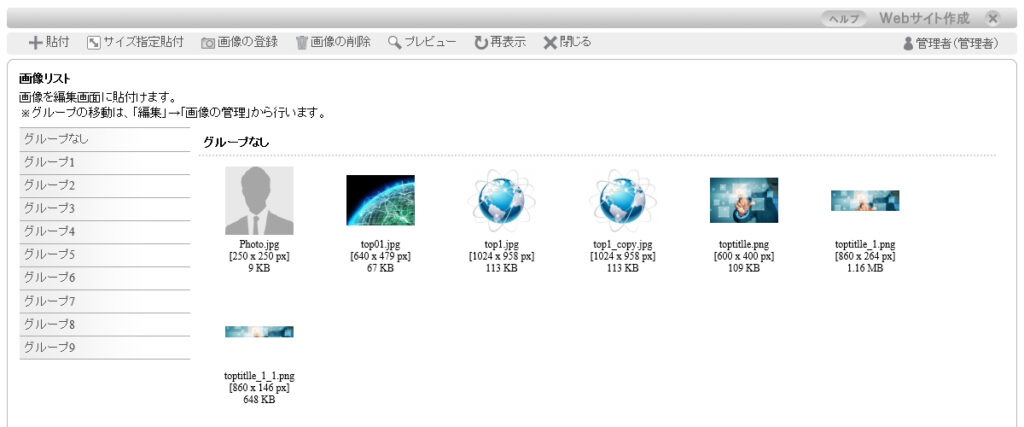
無事に、画像が登録できました。
画像の貼り付け
ここまで来たらあとは貼り付けるだけです。貼り付けたい画像を選択して貼り付けてみましょう。
また、貼り付ける際に”サイズ指定貼付”を選択するとサイズも選択できます。

画像の挿入が出来ました。この状態からでも画像のサイズは変更することが出来ます。
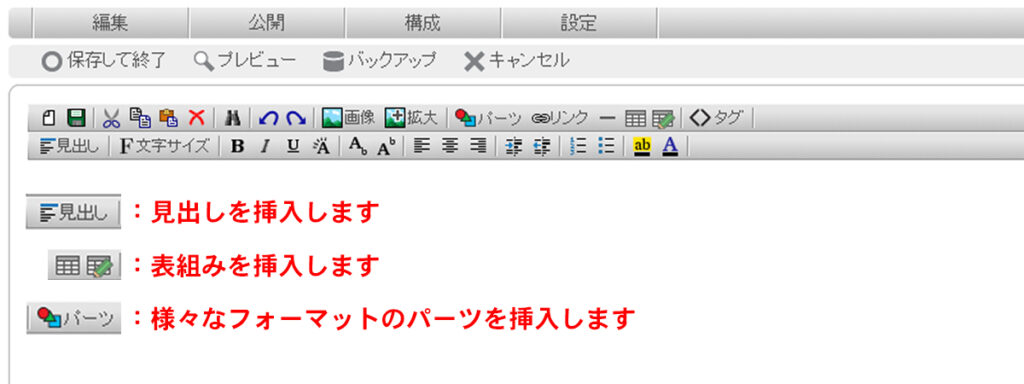
3-4-3.パーツを挿入してみよう
さて、最後に装飾関係の挿入に触れていきます。

上記3つが装飾関係で最も使うであろうものです。
今回はこの中で最も特徴的なパーツを紹介していきます。早速パーツアイコンを選んでみましょう。
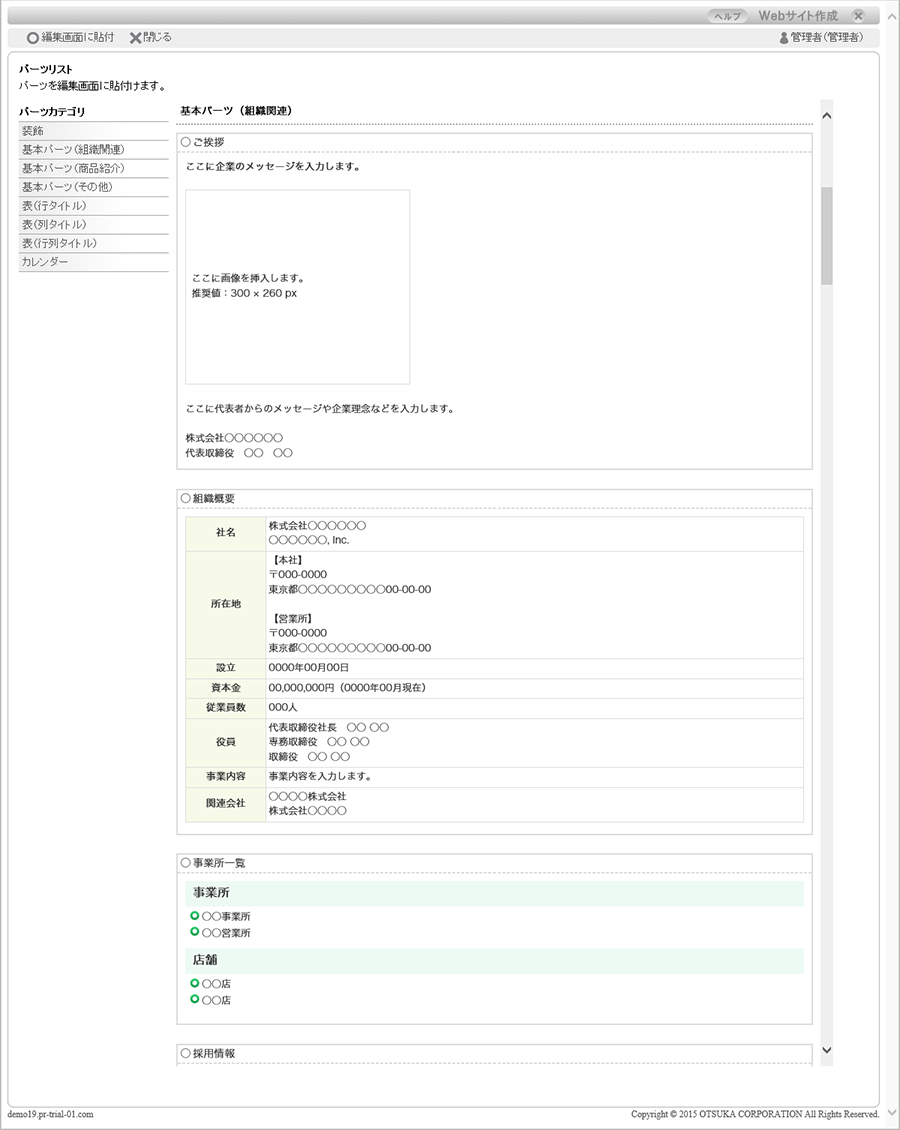
するとこんな画面が新しく出てきます。

この中から、そのページに合わせたパーツを選択して”編集画面に貼付”を選ぶと、パーツが挿入されます。
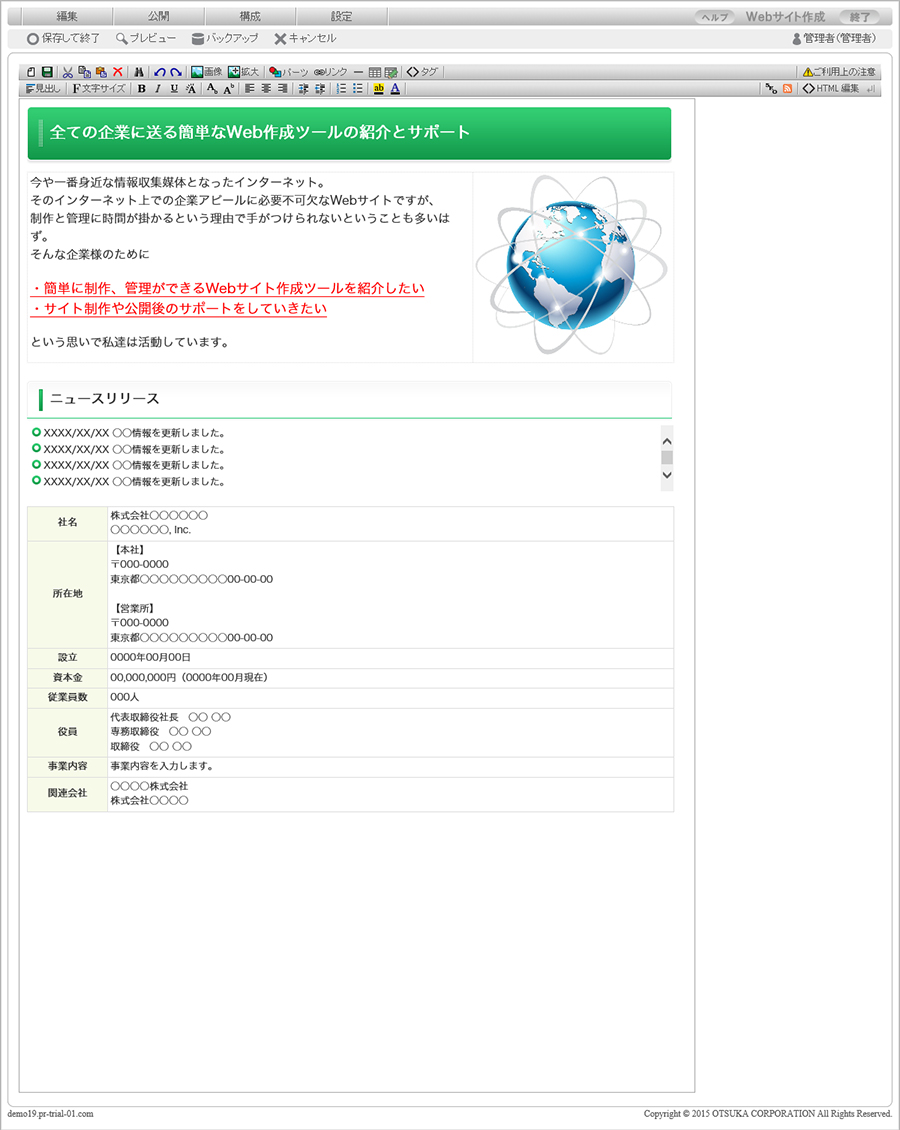
試しに、組織概要をページの下に挿入してみます。

無事に挿入されました。
書式設定、画像挿入、パーツの挿入を駆使するだけで簡単に見栄えの良いページが作成できます。
この要領でどんどんとページを編集し作成し、最後に公開をしましょう。
4.サイトの公開
さて、ページの編集が終わったら再び編集ページの一覧に行ってみましょう。すると、編集データの欄が”一時保存”か”公開待ち”になっているだろうと思います。
この状態では未だ公開されていないので、まずは公開するページをチェックして上メニューの「公開待ち」を選び、全てのページの状態を”公開待ち”にしてしまいましょう。
そして一番上の「公開」から「ページの公開」を選ぶと次の画面に。

あとはページをすべて選択して「ページの公開」に進めば、サイトが公開されます。
こちらが今回製作したサイトになります。

サイト制作の流れとしては以上になります。参考になれば幸いです。
5.フォーム機能に関して
企業サイトに便利な機能として、問い合わせフォームの機能があります。
特徴として4つあります!
・ステップ形式で項目設定から設置まで簡単に操作
・共用SSLに対応したフォームを作成可能
・フォームの入力結果は、管理者機能ページからダウンロード、もしくは指定したメールアドレスに送信可能
・制限するフォルダは3,000個まで登録可能

設定が簡単且つ専用のフォームを使用することでサイトのクオリティがぐっと上がるので是非お試し下さい。
項目の編集はページ編集、問い合わせ内容の確認等はWebサイト作成メニューの「問い合わせフォームの管理」から行うことが出来ます。
駆け足となりましたが、プレミアCMSを使用したHP作成のフローチャートをご紹介しました。
ステップ方式で解りやすく、さらに各ステップでの説明がしっかりとされているので面倒な知識も必要とせずにサイトを開設できます。
今回は簡易メニューを使用した作成でしたが、通常メニューにすることでより自由なカスタマイズが可能になっていますので、ご利用の際は是非お試し下さい。